今回サイトにカエレバ・ヨメレバを導入しました。
いままでは商品や書籍のリンクについてはアマゾンのみのリンクでした。
これではアマゾンではなく、楽天で良く買い物をされている方にはクリックしてもらえません。
ストーク(STORK)で『カエレバ』『ヨメレバ』を使う
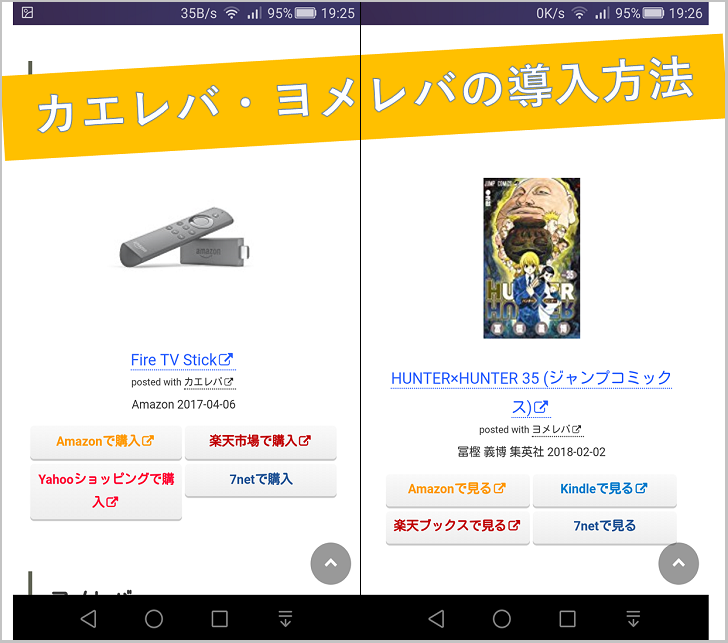
『カエレバ』『ヨメレバ』って何?という方もいらっしゃると思いますので、これです。
カエレバ
ヨメレバ
いろいろなサイトを見ている時に「これいいな~」と思い、
「どこのブログパーツなんだろ?」と調べてみました。
『カエレバ』『ヨメレバ』という商品や書籍紹介用のブログパーツであることがわかりました。
- 『カエレバ』・・・商品紹介用
- 『ヨメレバ』・・・書籍紹介用
のブログパーツです。
『カエレバ』『ヨメレバ』の作成方法
このサイトにも早速、『カエレバ』『ヨメレバ』を取り入れました。
開発者の「かん吉」様ありがとうございます。
作成方法については以下のとおりです。
【手順1】公式サイトへアクセス
まずは公式サイトへアクセスします。
【手順2】対応するASPに登録する
基本的に『カエレバ』『ヨメレバ』ともに同じ作成手順になりますのでここからは
『カエレバ』で説明します。
カエレバ公式サイトにアクセスすると、このような画面になります。

『サイト名』と『アフィリエイトリンクコードのid』を入力し画面下の保存をクリックするだけで
国内の主要なショッピングサイトである
- Amazon
- 楽天市場
- Yahoo!ショッピング
- 7netショッピング
をまとめたリンクパーツを簡単に作れます。
会員登録などはいっさい必要ありません。
【手順3】利用するASP
ちなみに上記に4つのショップサイトすべてに対応しているASPは上の画像のとおり
- もしもアフィリエイト
- バリューコマース
の2つです。
AmazonアソシエイトやA8netでもカエレバ利用できますが
報酬の把握と管理を考えると4つすべてのショッピングサイトに対応したASPを利用した方が良さそうです。
報酬の発生が別々のASPだと面倒です。
なかでも住信SBIネット銀行を利用すると、売り上げ1円から報酬が得られるようなので
もしもアフィリエイトを使うことにしました。
バリューコマースの場合は1,000円以上報酬を得られないと銀行に振込されません。(2018年6月7日時点)
【手順4】リンクidの入力
もしもアフィリエイト で『Amazon』『楽天市場』『Yahoo!ショッピング』『7net』それぞれと提携します。
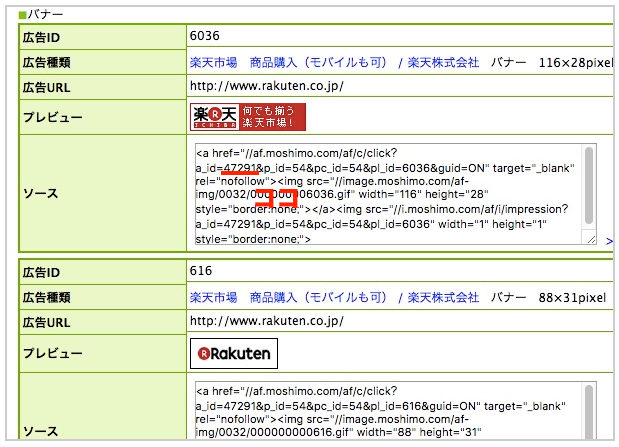
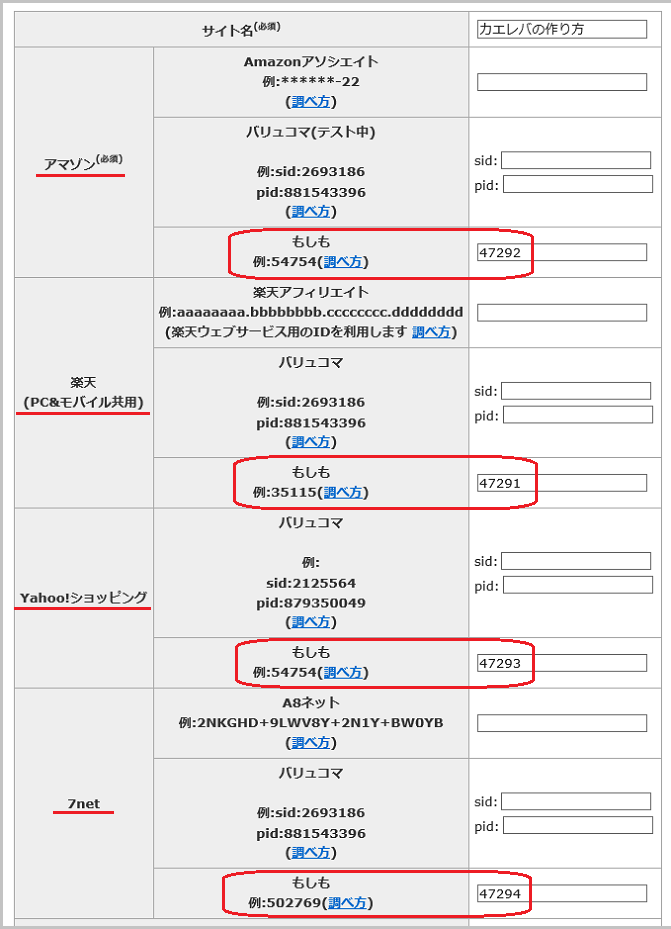
提携後、原稿取得のソース画面から各ショップのidをコピペします。idの位置は以下のとおりです。
(出典)カエレバ各アフィリエイトidの調べ方
それぞれのidをコピーし、カエレバトップ画面に貼り付けていきます。

入力したら画面下の『保存』をクリックします。
【手順5】ブログパーツの生成
『保存』をクリックすると、次のページにいきます。
ここからは商品の選択とブログパーツのデザインを決めます。
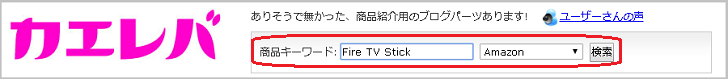
画面上に商品検索窓がありますのでリンクを作成したい『商品キーワード』を入力し、品ぞろえの多い『Amazon』で検索します。
例として「Fire TV Stick」で作成します。


たまにエラーで上手く検索できないことがあるようなので、その場合は何回か検索しなおす(リロード)するといいそうです。
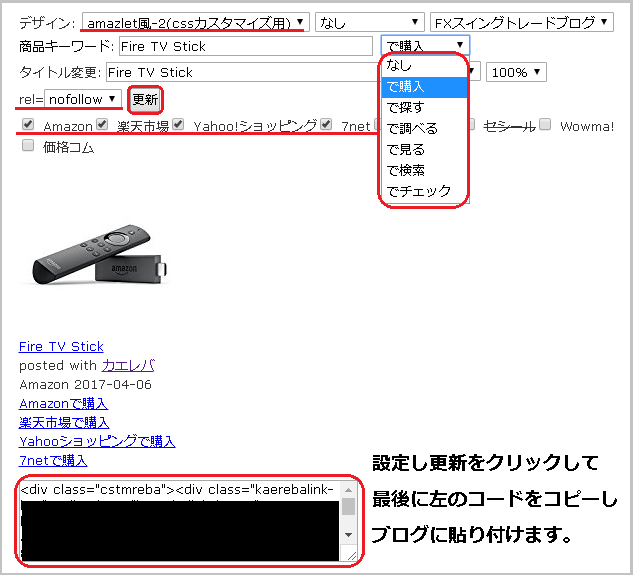
検索するとブログパーツが生成されますので以下のように設定します。

設定において重要なのが、あとでボタンのデザインを自由にカスタマイズできるように
『cssカスタマイズ用』
を選択してください。
設定を決めたら最後に『更新』ボタンをクリックすると下にソースコードが表示されますのでブログにコピペします。
カエレバの作成はこれで完了です。
『カエレバ』『ヨメレバ』のボタンのデザインの変更
カエレバの作成はできたのですが、初期のデザインではなく、ほかのサイトで見る素敵なデザインにしたいのですがCSSの知識はまったくありません。
『変にCSSをいじって元に戻らなくなるのが怖い』
のでデザインの変更に戸惑っていたのですが、ファイルを書き換える必要もなく簡単にできます。
ストークで『カエレバ』『ヨメレバ』のボタンのデザインの変更
『カエレバ デザイン』などで検索するとカエレバのカスタマイズのCSSを提供しているサイト様がたくさんあります。
そこからお好みのデザインのCSSをコピーして管理画面の追加CSSの項目に貼り付けるだけであっという間に変更できます。
ちなみにシンプルなデザインが良かったのでこちらのサイト様のデザインを使わさせていただきました。(RoughLog様ありがとうございます)
参考 RoughLog様「CSSコピペでOK!カエレバ・ヨメレバ・トマレバのデザインをまとめてカスタマイズ!」
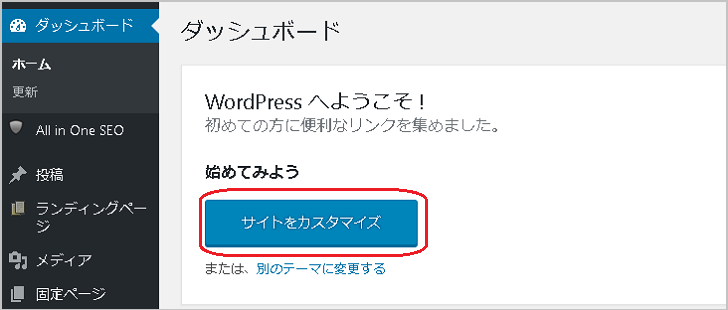
リンク先のCSSをコピーし、WordPressのダッシュボードから『サイトをカスタマイズ』をクリックします。

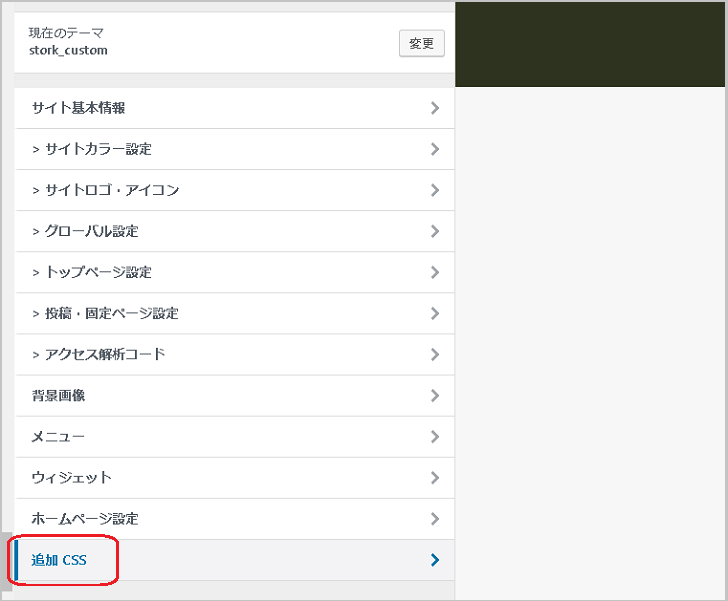
画面1番下の『追加CSS』をクリックします。

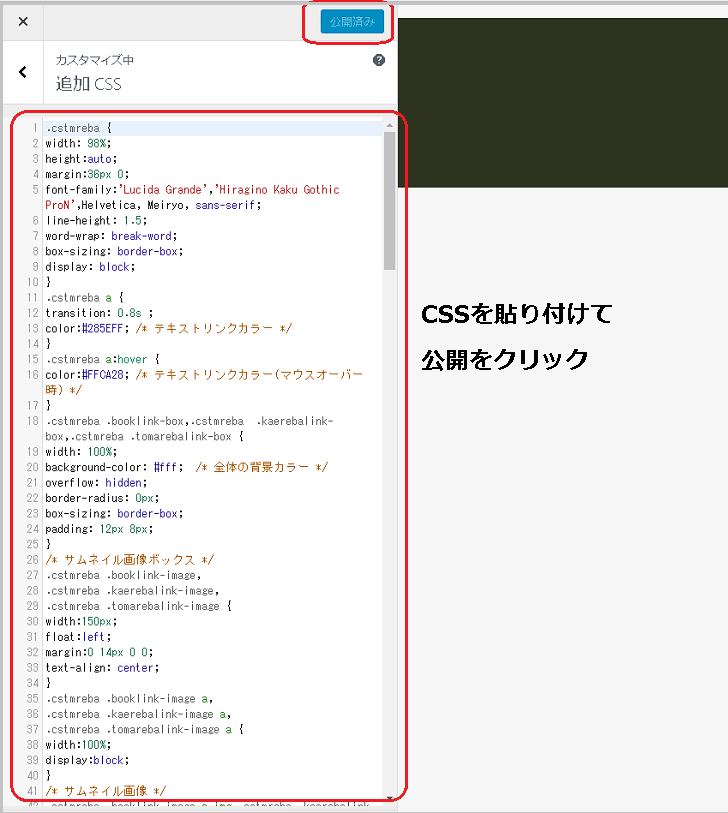
コピーしたお好みのCSSを貼り付け『公開』をクリックします

これで完了です。先にも記載しましたが、カエレバ作成の際『cssカスタマイズ用』でブログパーツを生成していないとCSSを貼り付けてもデザインが変更されませんので注意。
いろいろサイトで公開されているCSSを試してお好みの物を探してみてください。
本の紹介をしたい場合は書籍紹介用である『 ヨメレバ 』から同じ手順で作成します。
『カエレバ』『ヨメレバ』を作成するには、もしもアフィリエイトの登録からはじめましょう。
住信SBIネット銀行を利用すると、売り上げ1円から報酬が得られます。